JavaScript
This is what my JavaScript code looked like in second tri:

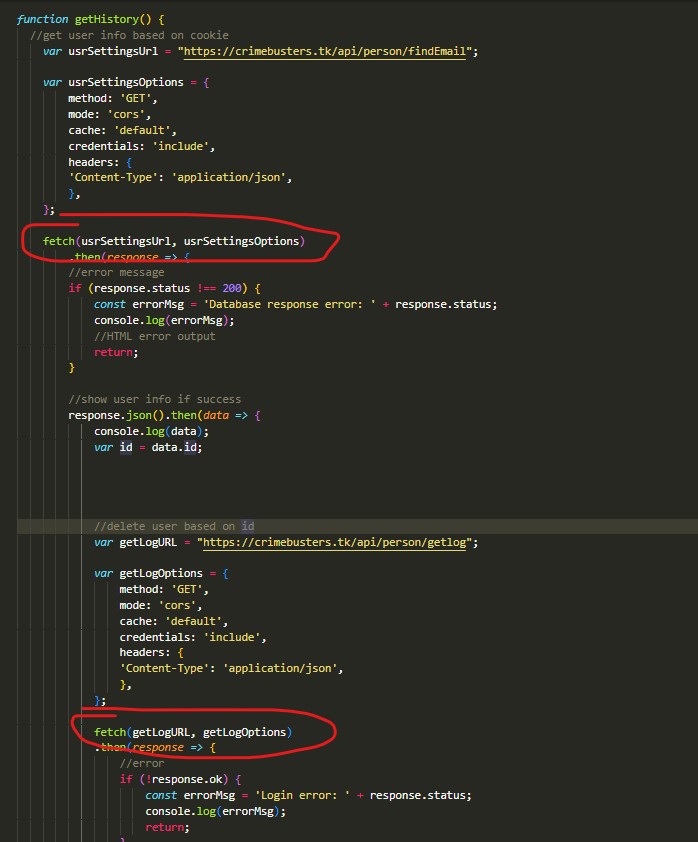
A fetch inside a fetch…
Issue: Some operations are asynchrnous, which means that the outputs don’t come immediately. fetch is a good example of being asynchronous. As a result, it is possible for code after the fetch function to run before the fetch finishes executing. This can be an issue if you want parts of your code to run in order.
In tri 2, I resolved this by placing fetch within a fetch. However, this posed pretty big issues. For starters, the code looks incredibly messy. In addition, it was impossible to store data from a fetch request into a global variable because fetch was asynchrnous.
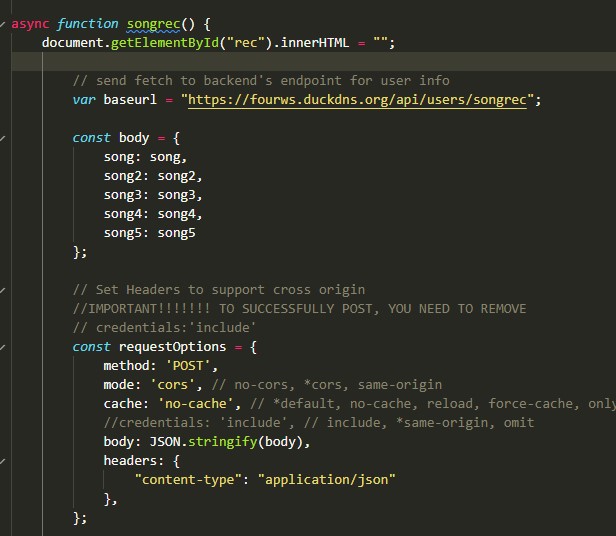
The solution that I learned in tri 3 was to use async and await. The first thing to do is to place the fetch request in a function that is labeled async. For example, this is what my code looked like for this trimester’s project:

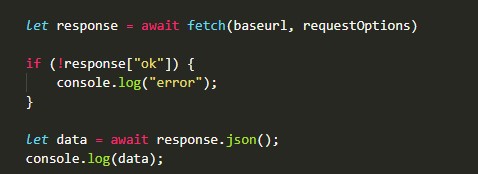
Now, instead of writing a super long fetch statement (as seen in the tri 2 code), where you have to use .then, and obtain the data in json format with response.json().then, you can simply fetch the data by using await. Similarily, to receive the data in JSON format, use await again (await response.json() in this example).

await is useful because it “pauses” JavaScript until the asynchrnous function has executed. This way, your code can run in order.
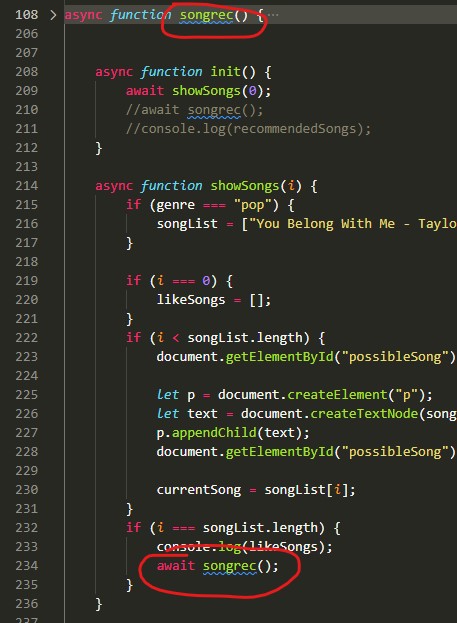
You can even call entire async functions with await. For instance, the async function here is called with await in another function.

Implementations
The pictures above show one example of me using async/await. Another feature that I made using async/await was to obtain the username of the user.

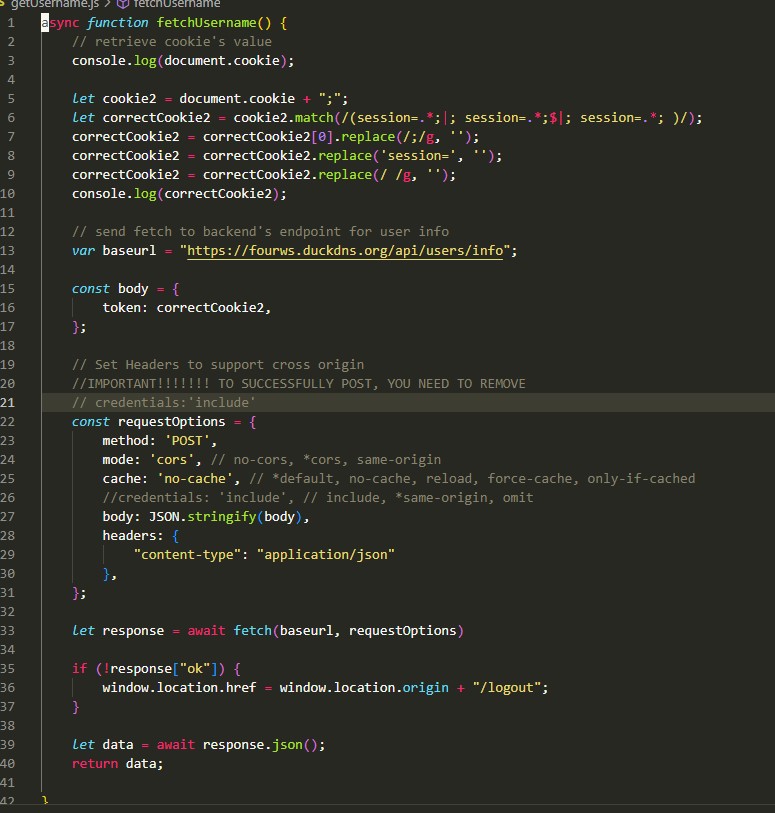
To do this, I created an async function called fetchUsername().

This function takes filters the cookie using some regex filtering, and then sends it to the backend to be decoded. The backend returns the username.
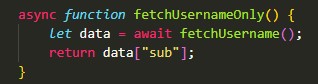
Next, I created a function called fetchUsernameOnly(), which calls the fetchUsername() function using await. This demonstrates that you can call asynchrnous functions using await. However, you must put await inside an async function so that no errors occur.

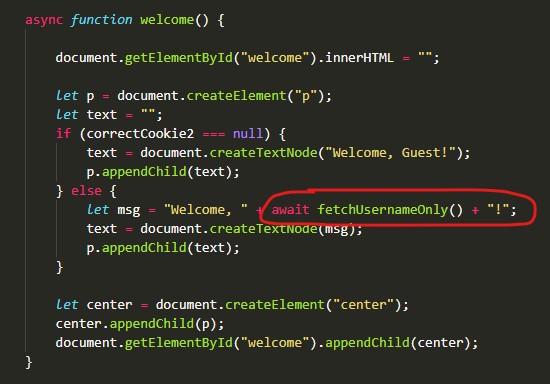
Now, on my profile page, I can easily call the fetchUsernameOnly() function using await.

Something nice about async/await is that it makes JavaScript code more organized. As such, I could put my getUsername code in a separate .js file, and import it in my HTML file with: <script type="text/javascript" src="/fastpages/getUsername.js"></script>.
Additional JavaScript
Something else that I worked on with JavaScript was to make a changing navbar based on the user’s login status.
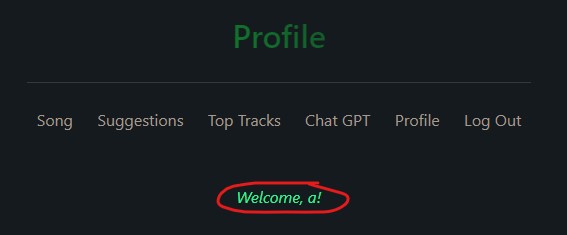
For instance, when the user is logged out, the nav bar looks like this:

Then, when the user is logged in, the nav bar looks like this:

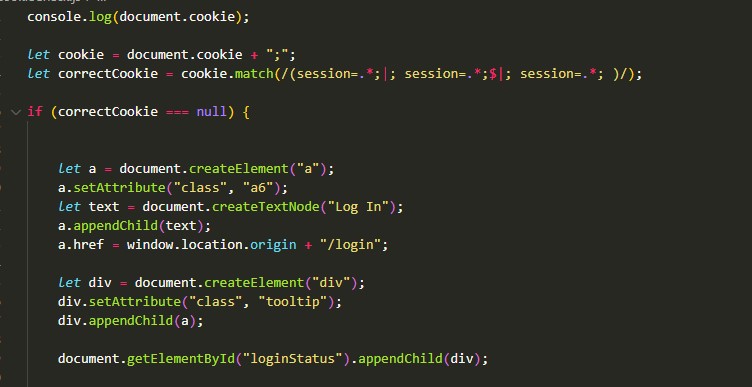
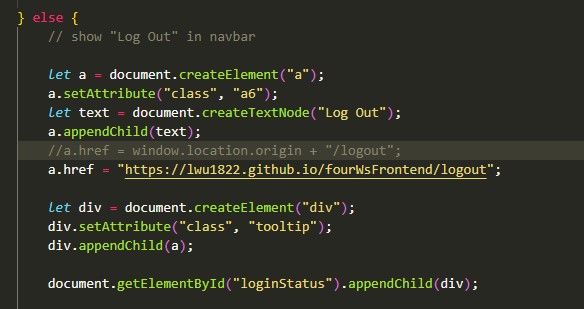
My code looks like this:

First, I filtered the cookie. Then, I checked for its existence. If the cookie does not exist, that means the user is not logged in. As such, the nav bar should display “Log In”. The similar logic applies to logout:

The code to change the navbar is pretty straightforward, it creates HTML elements and then appends them to each other. It then finds the div element reserved for the item on the nav bar and then appends to that.